Inhaltsverzeichnis
State-of-the-art-Animationen für Websites
In den letzten Jahren hat sich die Verwendung von Animationen auf Websites zu einem wichtigen Element des Webdesigns entwickelt, das nicht nur das Erscheinungsbild, sondern auch die Benutzererfahrung verbessert. Durch den Einsatz von Animationen können Websites ein Gefühl von Bewegung, Interaktivität und Lebendigkeit vermitteln. In diesem Beitrag werden wir uns genauer mit dem aktuellen Stand der Animationen für Websites befassen und die verschiedenen Technologien und Tools betrachten, die zur Erstellung von State-of-the-Art-Animationen eingesetzt werden.
-
SVG-Animationen
SVG-Animationen sind eine hervorragende Möglichkeit, Websites mit Bewegung zu beleben. SVG-Dateien sind vektorbasiert und können leicht skaliert werden, ohne dass die Qualität beeinträchtigt wird. Durch die Verwendung von Animations-Tools wie GreenSock und Snap.svg können Designer komplexe Animationen erstellen, die sich flüssig und nahtlos bewegen.
SVG-Animationen sind ideal für den Einsatz auf mobilen Geräten geeignet, da sie leichte Dateigrößen aufweisen und trotzdem eine hohe Auflösung und Qualität bieten. Außerdem können sie in verschiedenen Größen und Formen erstellt werden, was sie zu einem flexiblen Werkzeug für Designer macht.
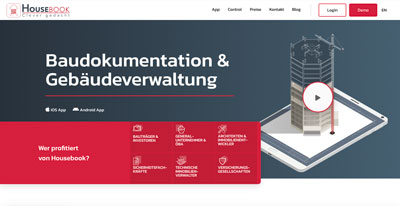
Zwei Beispiele für eine beeindruckende SVG-Animation sind die Website von Apple und Housebook. Die Websites verfügen über animierte interaktive Grafiken, die den Benutzern ein außergewöhnliches Scroll-Erlebnis bieten.
-
3D-Animationen
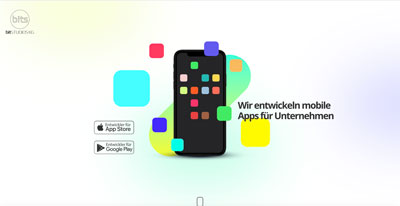
3D-Animationen werden immer beliebter. Durch die Verwendung von WebGL-Technologie können Entwickler und Designer komplexe 3D-Animationen erstellen, die auf Websites reibungslos ablaufen. Die meisten modernen Browser unterstützen WebGL, was bedeutet, dass 3D-Animationen auf fast allen Geräten funktionieren.
3D-Animationen können auf verschiedenen Ebenen verwendet werden, wie beispielsweise Hintergrundanimationen, Schieberegler und Bildergalerien. Sie bieten eine beeindruckende visuelle Erfahrung und können dazu beitragen, dass Websites hervorstechen.
Ein Beispiel für eine bemerkenswerte 3D-Animation ist die Website von Kikk Festival. Die Website verfügt über eine interaktive 3D-Welt, die es den Benutzern ermöglicht, durch das Festival zu navigieren und mehr über die verschiedenen Bereiche zu erfahren.
-
Interaktive Animationen
Interaktive Animationen bieten eine großartige Möglichkeit, Benutzer in das Design der Website einzubeziehen. Durch die Verwendung von JavaScript-Bibliotheken wie jQuery und Anime.js können Designer Animationen erstellen, die auf Benutzerinteraktionen reagieren, z.B. wenn ein Benutzer auf eine Schaltfläche klickt oder einen Mauszeiger über ein Element bewegt.
Interaktive Animationen können eine Website nicht nur dynamischer gestalten, sondern auch die Benutzererfahrung verbessern, indem sie den Benutzer dazu ermutigen, mit der Website zu interagieren.
Ein Beispiel für eine interaktive Animation ist die Website von Mikiya Kobayashi. Die Website verfügt über eine interaktive Navigationsleiste, die sich bewegt, wenn der Benutzer darüber fährt. Außerdem wird bei Klick auf ein Element eine Animation ausgelöst, die die Seite scrollt.
-
Scroll-Animationen
Scroll-Animationen sind eine weitere Möglichkeit, eine Website mit Bewegung zu beleben. Durch die Verwendung von JavaScript-Bibliotheken wie ScrollMagic und WOW.js können Designer Animationen erstellen, die auf das Scrollen der Benutzer reagieren.
Scroll-Animationen können auf verschiedenen Ebenen verwendet werden, wie z.B. beim Laden der Seite oder beim Scrollen zu einem bestimmten Abschnitt. Sie können dazu beitragen, dass eine Website fließender und interaktiver wirkt.
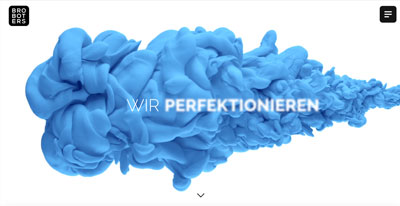
Ein Beispiel für eine beeindruckende Scroll-Animation ist die Website von Broboters. Die Website verfügt über eine vertikal scrollbare Animation. Die Animation reagiert auf das Scrollen und bietet eine einzigartige Benutzererfahrung.
-
CSS-Animationen
CSS-Animationen sind eine weitere Möglichkeit, Websites mit Bewegung zu beleben. Durch die Verwendung von CSS-Transitions und CSS-Animationen können Designer einfache Animationen erstellen, die ohne JavaScript funktionieren.
CSS-Animationen eignen sich ideal für einfache Animationen wie Hervorhebungen, Schaltflächenhover oder Schieberegler. Sie können dazu beitragen, dass eine Website flüssiger wirkt und ein angenehmes Benutzererlebnis bietet.
Ein Beispiel für eine kreative Verwendung von CSS-Animationen ist die Website von Studio Schurk. Die Website verfügt über eine animierte Illustration, die sich bewegt, wenn der Benutzer darüber fährt. Die Animation wird vollständig durch CSS-Animationen erstellt und bietet eine beeindruckende visuelle Erfahrung.
Hier finden Sie weitere Beispiele für gelungene Website-Animationen

Komplexe Informationen visuell darstellen
Ein weiterer Vorteil von Animationen auf Websites ist die Möglichkeit, komplexe Informationen visuell darzustellen. Eine animierte Infografik kann beispielsweise Informationen viel anschaulicher vermitteln als ein statisches Bild oder eine Textbeschreibung. Durch die Verwendung von Animationen können auch abstrakte Konzepte oder Prozesse besser veranschaulicht werden.
Ein Beispiel für eine animierte Infografik ist die Website von The State of the World’s Children von UNICEF. Die Website verfügt über eine animierte Infografik, die Daten zu Kinderrechten weltweit darstellt. Die Animationen helfen dabei, komplexe Informationen leicht verständlich und ansprechend darzustellen.
Mikro-Animationen
Eine weitere Möglichkeit, Animationen auf Websites einzusetzen, ist die Verwendung von Mikro-Animationen. Diese kleinen Animationen dienen dazu, bestimmte Aktionen oder Interaktionen auf der Website zu veranschaulichen oder zu verstärken. Beispiele für Mikro-Animationen sind das Hinzufügen eines Produkts zum Warenkorb oder das Ausfüllen eines Formulars. Mikro-Animationen können dazu beitragen, dass die Benutzererfahrung auf der Website angenehmer und benutzerfreundlicher wird.
Ein Beispiel für die Verwendung von Mikro-Animationen ist die Website von Slack. Die Website verfügt über verschiedene Mikro-Animationen, die dem Benutzer dabei helfen, die verschiedenen Funktionen der Plattform zu verstehen. Beispielsweise wird durch eine Mikro-Animation verdeutlicht, wie die Funktion zum Hinzufügen von Dateien in eine Nachricht integriert ist.
Produkte visuell ansprechend darzustellen
Ein weiterer Vorteil von Animationen auf Websites ist die Möglichkeit, eine Marke oder ein Produkt visuell ansprechend darzustellen. Durch die Verwendung von Animationen können Designer die Persönlichkeit einer Marke oder eines Produkts besser zum Ausdruck bringen. Durch die Verwendung von Animationen können auch Emotionen wie Freude, Begeisterung oder Spannung besser vermittelt werden.
Ein Beispiel für die Verwendung von Animationen zur Darstellung einer Marke ist die Website von MailChimp. Die Website verfügt über eine animierte Illustration, die die Persönlichkeit der Marke zum Ausdruck bringt. Die Animationen sind nicht nur ansprechend, sondern tragen auch dazu bei, dass sich die Benutzer mit der Marke verbunden fühlen.
Herausforderungen bei der Verwendung von Animationen
Neben den genannten Vorteilen gibt es auch einige Herausforderungen bei der Verwendung von Animationen auf Websites. Eine der Herausforderungen ist die Ladezeit der Website. Wenn Animationen nicht korrekt implementiert werden, kann dies dazu führen, dass die Ladezeit der Website verlangsamt wird. Es ist daher wichtig, die Dateigrößen von Animationsdateien zu optimieren und sicherzustellen, dass sie auf allen Geräten gut funktionieren.
Ein weiteres Problem bei der Verwendung von Animationen ist die Barrierefreiheit. Benutzer mit Behinderungen wie Sehbehinderungen können Schwierigkeiten haben, animierte Inhalte auf Websites zu erkennen. Es ist daher wichtig, sicherzustellen, dass die Animationen mit Textbeschreibungen versehen sind und alternative Zugangsmöglichkeiten angeboten werden.

Fazit
Animationen sind zu einem wichtigen Bestandteil des Website-Designs geworden. Mit den neuesten Technologien und Tools können Designer ansprechende Animationen erstellen, die die Benutzererfahrung verbessern und dazu beitragen, dass Websites hervorstechen. SVG-Animationen, 3D-Animationen, interaktive Animationen, Scroll-Animationen und CSS-Animationen bieten jeweils einzigartige Möglichkeiten, Websites mit Bewegung zu beleben. Jede Technologie und jedes Tool hat ihre eigenen Vorteile und kann je nach den Anforderungen des Projekts verwendet werden.
Insgesamt können State-of-the-Art-Animationen dazu beitragen, dass Websites dynamischer, interaktiver und einzigartiger werden. Durch die Verwendung von Animationen können Websites eine einprägsame Benutzererfahrung bieten und dazu beitragen, dass Benutzer länger auf der Website bleiben und sich mehr mit dem Inhalt auseinandersetzen.